コードを表示する方法
ショートコードをWordpressの編集画面に貼り付けると、閲覧画面ではそのショートコードを実行します。でも、どんなコードを貼り付けたのか?を 表示して説明したい時がありますよね。ここでは コード内容をWordpressの閲覧画面で表示する方法を記載します。
コード ブロックを使う
コードブロックを使います。
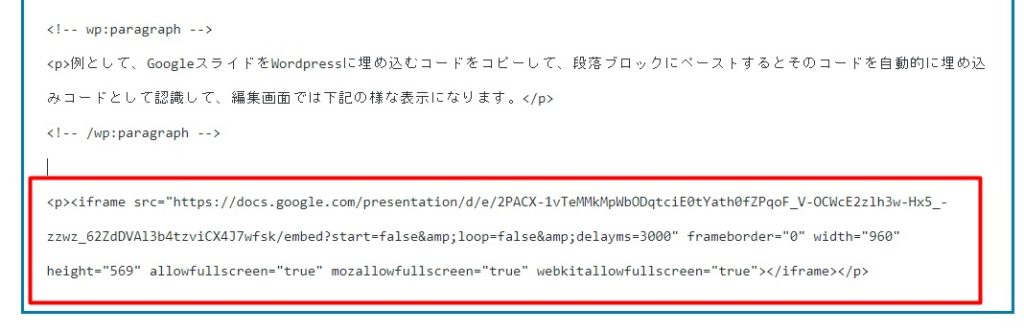
例として、GoogleスライドをWordpressに埋め込むコードをコピーして、Wordpressのコードエディターに貼り付けると、下記の様な表示になります。そしてこのページの閲覧画面では そのコードが実行されて、Googleスライドが表示されます。

では、貼り付けたコードをWordpressの閲覧画面に表示するにはどうするのか?
<> コードブロックを使います。
- コードブロックを選択します。+を選択して検索枠に「コード」と入力し、 <>を選択するのが楽です。
- 背面が薄緑になった「コードを入力」と言う枠が現れるので、そこに コードを貼り付けます。
これで完成です。この枠内の文字はそのまま閲覧画面でも表示されます。
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTeMMkMpWbODqtciE0tYath0fZPqoF_V-OCWcE2zlh3w-Hx5_-zzwz_62ZdDVAl3b4tzviCX4J7wfsk/embed?start=false&loop=false&delayms=3000" frameborder="0" width="960" height="569" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>


コメント