画像の周りに文章が配置される表示方法です。
回り込み 2つの方法
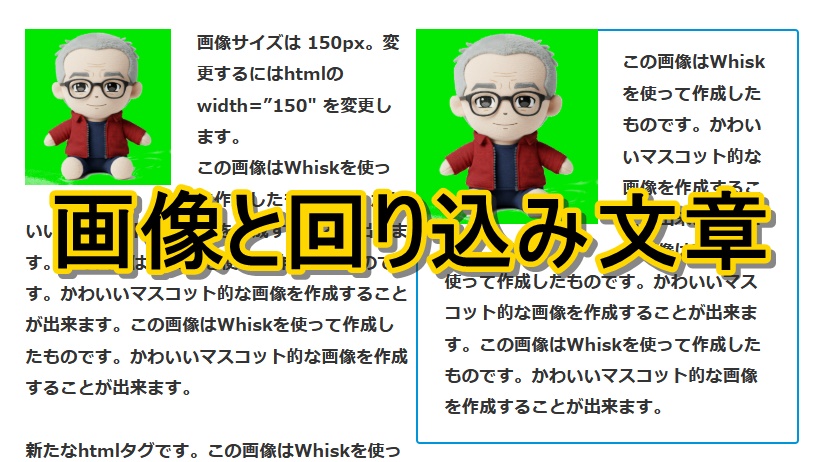
左側は カスタムhtmlブロックを使用。右は段落ブロックに、左のhtmlを直接貼り付けたました。
左側は カスタムhtmlブロックを使用。
右は段落ブロックに、左のhtmlを直接貼り付けたました。画像を選択して サイズ変更をすると文章が追随して回り込みます。

画像サイズは 150px。変更するにはhtmlの width=”150″ を変更します。
この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。
新たなhtmlタグです。この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。
この上の画像と文章は、カスタムhtmlで作成しました。

この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。
新たなブロックです。
この画像はWhiskを使って作成したものです。かわいいマスコット的な画像を作成することが出来ます。
今回使用した html 文章です。
img src=” ~.jpg” が 画像のURL。URLは一部 XXX表示をしています。
width=”150″ が画像サイズ(px) 。
写真を右に配置する場合は classを “alignright” にしてください。
<p>~</p> が文章です。
カスタムhtmlを利用する場合は、コピペ後にそれぞれの内容を変更可能です。
段落として貼り付ける場合は、予め テキストエディタ等で編集してから貼り付けてください。
画像だけをhtml
 左の画像のみhtmlの文章を直接Wordpressの段落に貼り付けたものです。そのまま右に文章を記載すると、画像の縦位置の真ん中から始まり、そのまま記載を続けると画像の下から始まります。不自然なので、上記のどちらかの方法が良いと思います。
左の画像のみhtmlの文章を直接Wordpressの段落に貼り付けたものです。そのまま右に文章を記載すると、画像の縦位置の真ん中から始まり、そのまま記載を続けると画像の下から始まります。不自然なので、上記のどちらかの方法が良いと思います。




コメント