Flexible Table Blockを使った場合
WordPressの元々の表ブロックでは、なかなか思うような表が作成できませんが、「Flexible Table Block」(以下、FTB)プラグインを使うと、ほぼ思い通りの表を作成することができます。因みに、このサイトにはFTBをインストールしてあるので、新規に表を作成する場合は、Flexible Table と記載してあるブロックを選択してください。
既にサイト内に表示したいエクセル表やGoogleSpreadSheet等がある場合は、以下の手順で貼付けが出来ます。
- エクセル表やGoogleSpreadSheetの表の貼付けをしたい部分を選択してコピーします。
- サイト内の貼り付けたい場所にカーソルを移動し、段落ブロックを表示して、ペーストします。
- 表を選択し、ブロックメニューの一番左にある表のアイコンにカーソルを合わせて、Flexible Tableを選択します。
ここでは細かい設定方法は省略しますが、FTBを使うと、テーブル全体の設定、セルのマージ、セル毎の設定が可能であり、最初は戸惑うかもしれませんが、右側のメニュー項目(テーブル設定、セル設定、キャプション設定に大きく分かれている)を見ながら設定をしてみてください。Net上には Flexible Table Block の使い方記事が沢山あるので参考にしてください。
このマニュアルの基本操作-はじめに の表はFTBを使った例です。
Flexible Table Blockを使わない場合
(以下は by 津田さん)
テーブル(表)は+(ブロックの追加)で「テーブル」ブロックで作成したり、スプレッドシートをコピペして作ることができます。(エクセルの場合テーブルの中身だけが貼りつけられることがあります。)
WordPressのデフォルトの機能では、セルごとにテキスト色の変更はできません。
なかなか思ったような表を作れませんね。WordPressテーマの機能を使うか、プラグインを導入する必要があります。簡単なのは、スプレッドシートの表をコピペすることのようです。
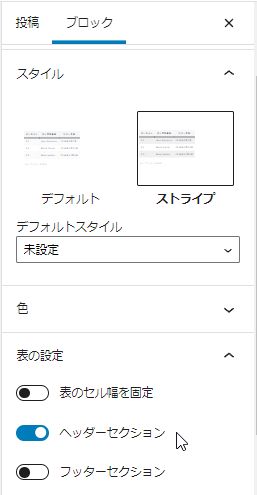
- スタイルを変更する
- 文字の色を変更する
- 背景色を変更する
- セルの幅を固定する
- ヘッダーセクション・フッターセクションを追加する
- 列・行を追加、削除する
- 左寄せ・中央揃え・右寄せする(カラム:列単位で行う)
- 画像を挿入する
スタイルを変更する
テーブルのブロックを選んで、ブロックのスタイルを変更します。
| 4月 | 5月 | 6月 | 7月 | |
|---|---|---|---|---|
| 森の里自治連協議会・役員会 | 4/2総会 | 5/7 | 6/4 | 7/2 |
| 運営委員会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 班長会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 実行委員会 (各月内適時) | 体育振興 | 住環境 | イベント | 文化振興 |

文字の色や背景色の変更
| 森の里自治連協議会・役員会 | 4/2総会 | 5/7 | 6/4 | 7/2 |
| 運営委員会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 班長会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 実行委員会 (各月内適時) | 体育振興 | 住環境 | イベント | 文化振興 |
文字の色や背景色の変更では表全体が変わってしまいます。
セル幅
| 4月 | 5月 | 6月 | 7月 | |
|---|---|---|---|---|
| 森の里自治連協議会・役員会 | 4/2総会 | 5/7 | 6/4 | 7/2 |
| 運営委員会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 班長会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 実行委員会 (各月内適時) | 体育振興 | 住環境 | イベント | 文化振興 |
表のセル幅を固定にするとこんな感じになってしまいます。(自由に設定できないようです)
罫線
| 4月 | 5月 | 6月 | 7月 | |
|---|---|---|---|---|
| 森の里自治連協議会・役員会 | 4/2総会 | 5/7 | 6/4 | 7/2 |
| 運営委員会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 班長会 | 4/9 | 5/14 | 6/11 | 7/9 |
| 実行委員会 (各月内適時) | 体育振興 | 住環境 | イベント | 文化振興 |
border: solid 1px; では効果なし!




コメント